Gallery
Welcome to the Mister Icon Gallery, where we show a variety of sample home screens made using Mister Icon's text-based icon labels and wallpapers. These images demonstrate many of the unique setups you can achieve with the Mister Icon app, and I hope that by exploring this gallery you will be inspired to use my app to make your own home screens look a bit snazzier.
Thanks and enjoy!Jump to a specific gallery item, or just scroll down to view all the examples.Basic Icon Setup

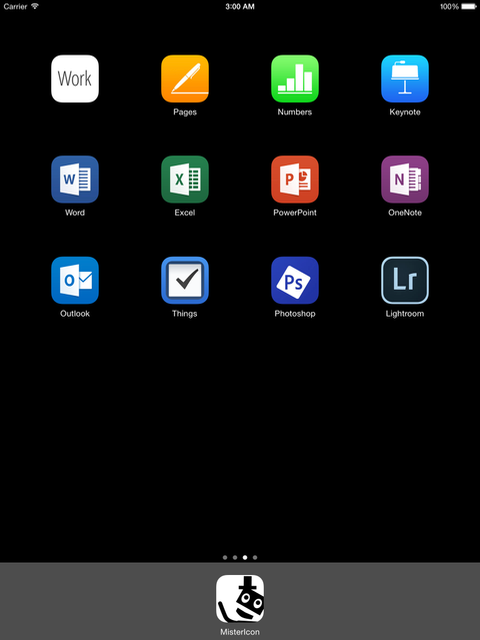
This sample home screen from an iPad demonstrates a very simple, yet effective way to use the Mister Icon app.
It uses a white “Work” icon from the “Open” icon set, along with a plain black wallpaper.
A single icon in the top-left position works well on all devices, and can be used to clearly describe what is on the home screen in question.
Large screen iOS/iPadOS devices (iPhone Plus and iPad models) have the ability to rotate their home screens, and during this rotation, the home screen icons will move positions. But there are two positions that will never change, regardless of your device's orientation: top-left and bottom-right.
The bottom-right position requires you to have a fully filled home screen, which is often undesirable, so that makes the top-left position the ideal one to use for all basic Mister Icon setups.
If you're just getting started with the Mister Icon app, I suggest trying to add an icon to the top-left of each of your home screens, then work from there to customise your device further as you see fit!
↑ TopMultiple Labels in Rows

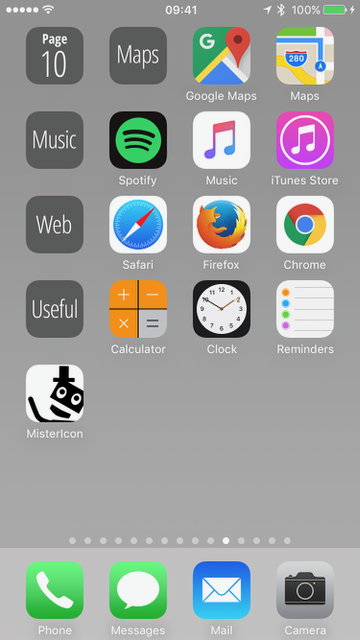
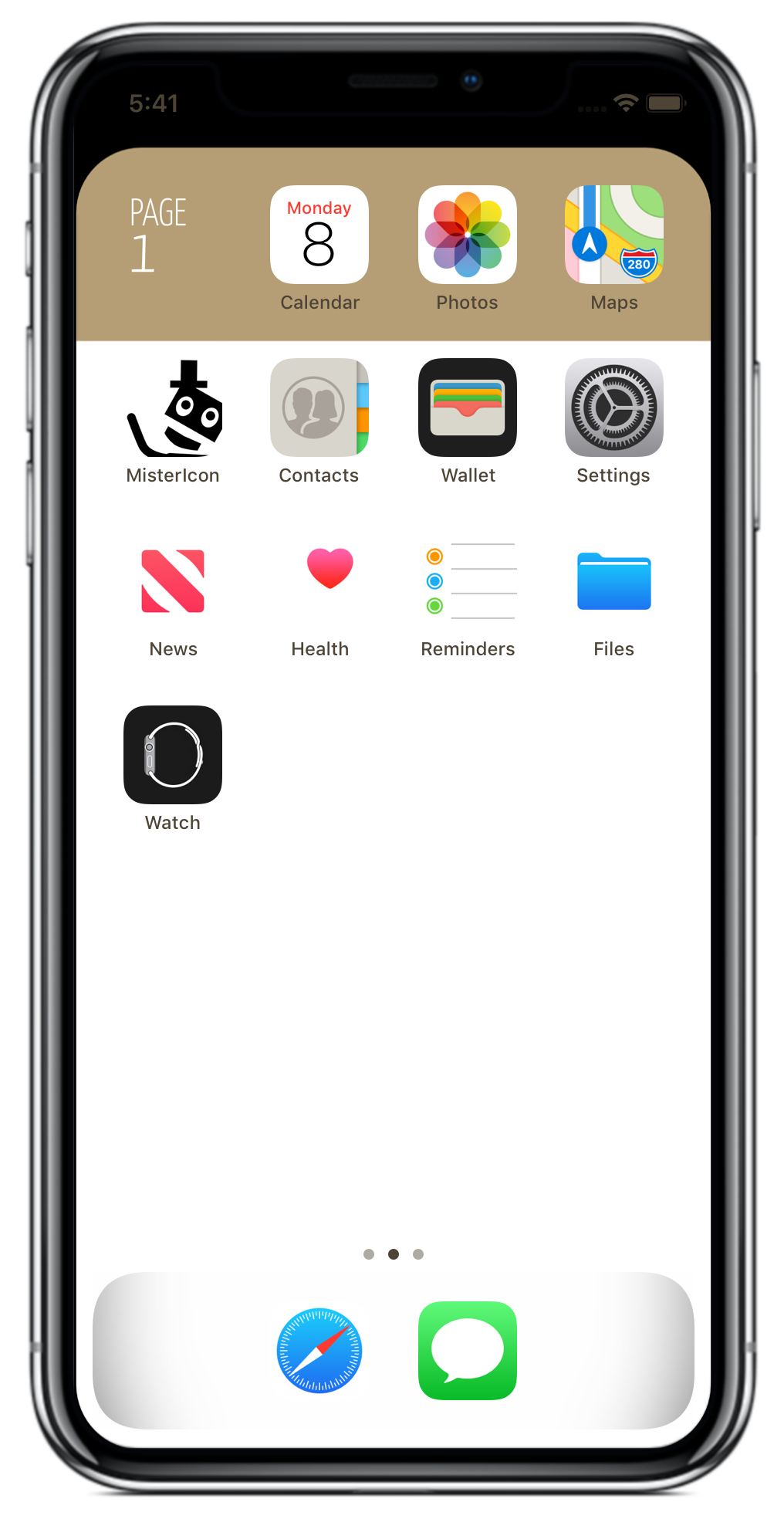
This sample home screen uses multiple space grey icons from the “Open” icon set.
Organising apps into rows like this can be a neat way to group similar apps and make them easier to find.
App folders can be a good way to add extra apps to a row if you need more space. Simply drag one icon on top of another to create a folder, so that multiple apps can take the place of just one normal icon.
Page number icons in the top-left corner can make it easier to know exactly where you are when swiping through your home screens. The little indicator dots at the bottom of the home screen perform much the same function, but having it clearly spelled out that you are on “Page 10”, for example, can be very useful at times.
For a demonstration of how this sample home screen was created, please take a look at the video on the Mister Icon homepage.
↑ TopBlank Spacer Icons

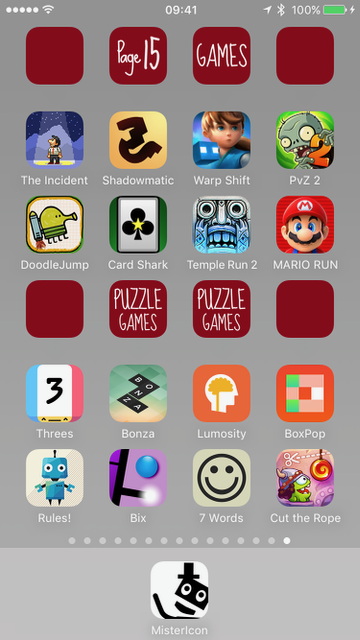
Here is a sample Games page with icon labels from the “Vibrant” icon set
By using red icons against a silver wallpaper background, the labels stand out.
If a red wallpaper was used instead, the labels would blend in rather than stand out.
Version 2.0 of the app introduced the ability to access a range of simple wallpapers in colours that match those of the icons. Just look down the left-hand side of the app for the ‘paint roller’ to get started.
Blank red ‘spacer’ icons have been used on the left and right, to enable the main icon labels to be centred on the iPhone screen. These ‘spacers’ can be found at the end of each icon set.
↑ TopLeft Stripe Wallpaper

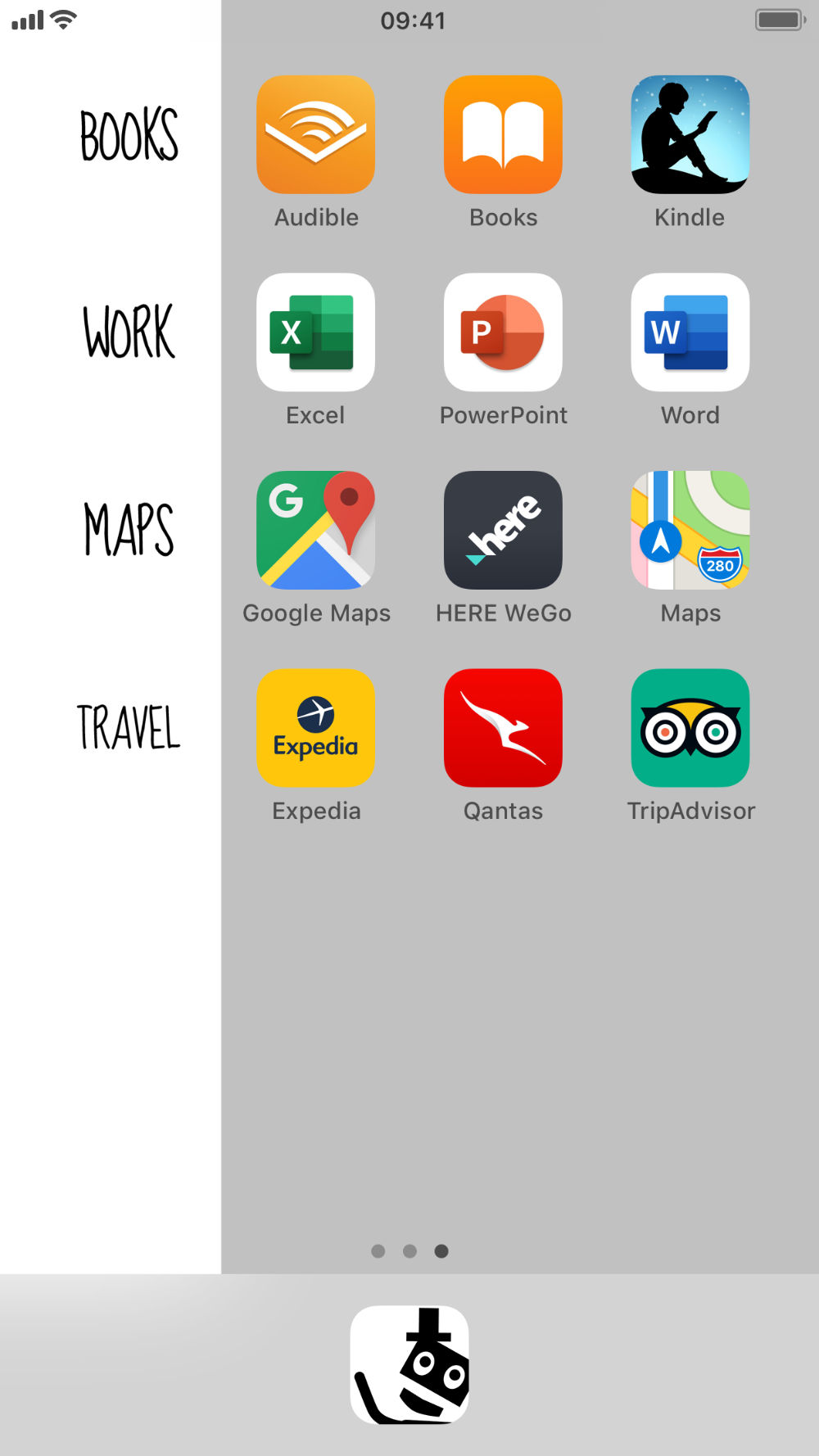
This home screen uses 4 icons in white from the “Vibrant” icon set, down the left-hand side, along with a ‘Left Stripe’ wallpaper in white/silver.
I think this provides a very cool effect, along with a clear delineation between the icon ‘labels’ and the actual apps.
Note that due to iOS/iPadOS limitations, not all wallpaper colour combinations are able to pefectly blend in with icons of the same colour.
↑ TopiPhone Hidden Notch / Hidden Dynamic Island

This home screen setup is unique to newer iPhone models, as it provides a way to hide the camera/sensor ‘notch’ or ‘dynamic island’ at the top of the screen.
By having black at the top of the ‘Top Stripe Hidden Notch’ and ‘Top Stripe Hidden Island’ wallpapers, the notch/dynamic island blends in, and the screen looks like a neat rounded rectangle.
The effect only works while your wallpaper is visible of course, so as soon as you launch an app, the notch/dynamic island will typically ‘reappear’ once again.
↑ TopIndex Page Arrangement

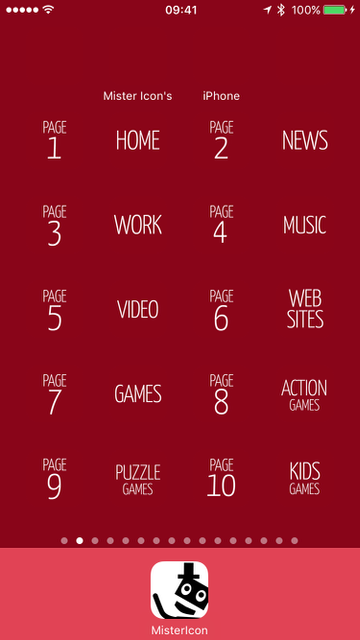
Sample home screen with red icons from the ‘Central’ icon set, with a matching red wallpaper.
This home screen is set up to act like a contents page, providing information about what type of apps are on each home screen page.
The top row of this home screen uses 4 blank red icons, with captions added to the middle two icons during the “Add to Home Screen” installation.
Please note that if any of these icons are tapped, your iOS device will simply reopen Safari to the relevant unique icon installation page from the Mister Icon website. Apple does not currently provide the ability to automatically jump to a specific home screen page, so it is not possible to use the icons like shortcuts to a specific page.
↑ TopRound Icons & Gradient Wallpapers

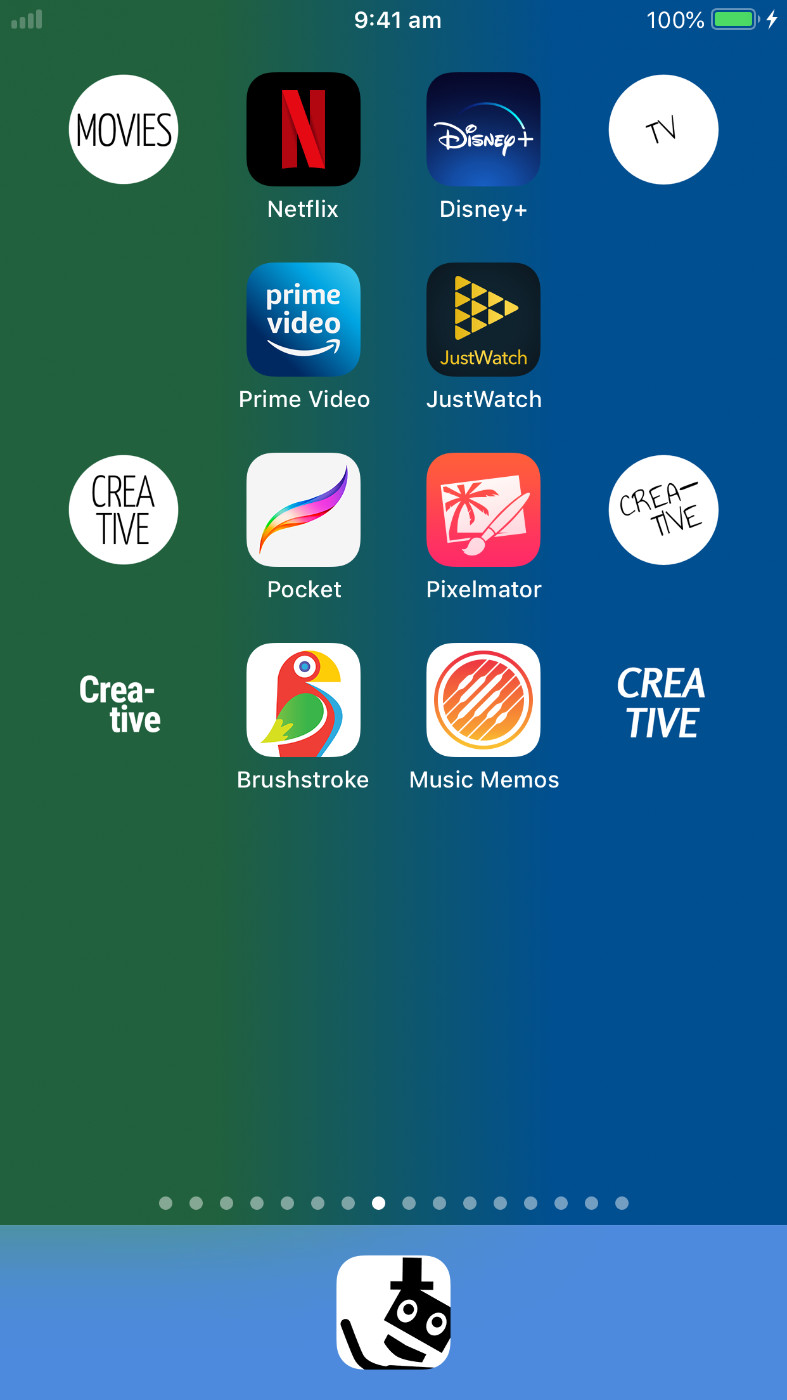
There's a few nifty things going on with this sample iPhone home screen.
For starters, we're using a blue-green Left Stripe Gradient wallpaper. Version 2.3 of my app introduced these gradient wallpapers and they can provide a fun alternative to the solid colour wallpapers also available in the app.
Next, the 4 white circular icons demonstrate a cool new look that normally isn't possible on iOS/iPadOS devices at all, since Apple currently only allows for home screen icons to be shaped like rounded squares/‘squircles’. But by using ROUND icon sets introduced in version 2.5 of the app, it is possible to get the circular look through the clever use of matching wallpapers.
Each of the ROUND icons on this sample home screen actually has coloured corners to make it a normal rounded square/squircle shape. But since the two ROUND icons on the left have green corners, and the two on the right have blue corners, they are all able to match with the gradient wallpaper such that the corners seamlessly blend in, creating the circular look.
Finally, green and blue spacer icons are used to create the gaps on the second row (iOS/iPadOS 18 has introduced support for empty spaces in the home screen grid, so spacer icons aren't needed to get this effect anymore), and some extra ‘Creative’ icons with matching green and blue backgrounds have also been added, just for extra emphasis and fun.
↑ TopHome Screen Shortcuts

Apple's Shortcuts app can be a great complement to the Mister Icon app.
Shortcuts can be made to do various things and can be added to the home screen so that they'll appear next to your regular apps and Mister Icon labels.
Almost everything you can do with shortcuts you can do manually through apps or via Siri, but if you find yourself doing repetitive tasks often, then it might be worth the time and effort to create a home screen shortcut for easier access.
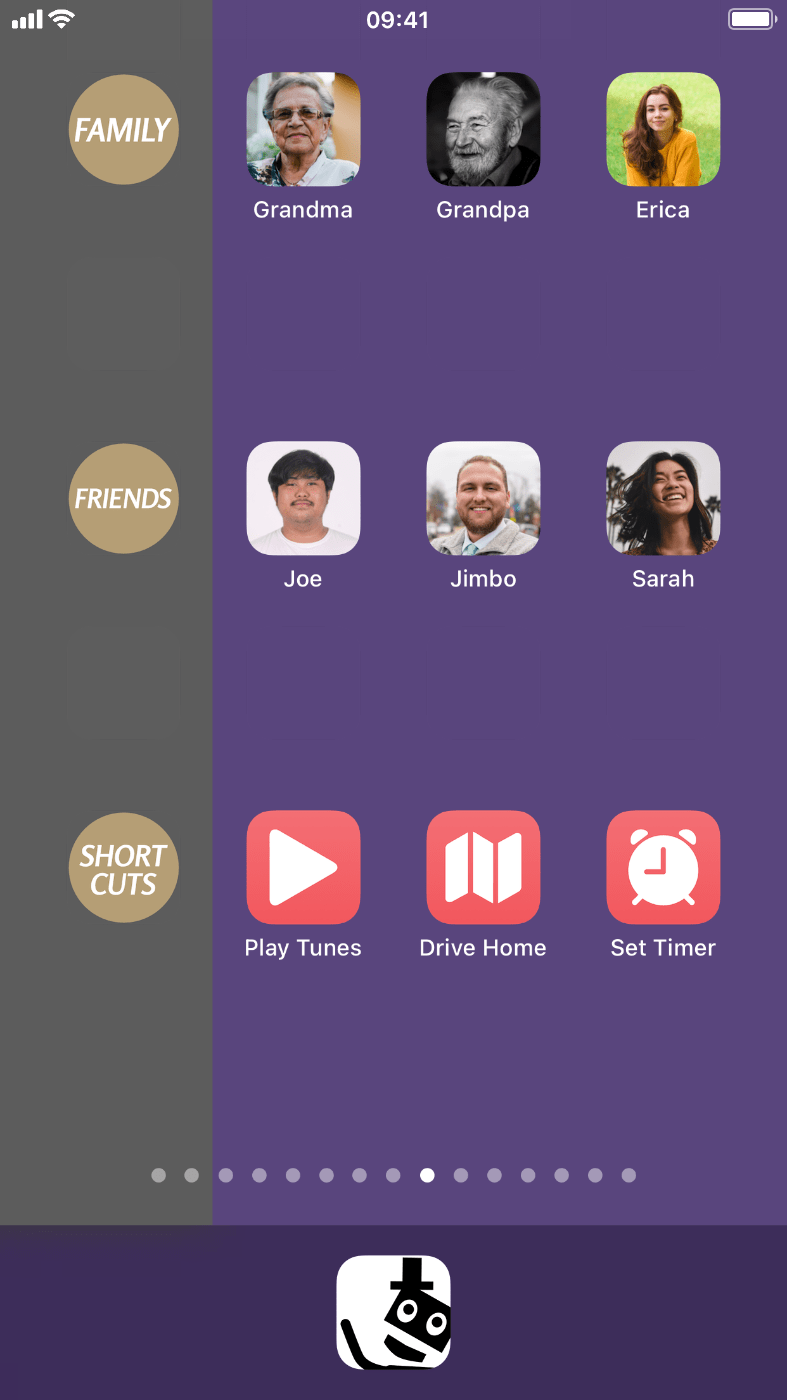
For example, this sample home screen includes six phone call shortcuts arranged next to Mister Icon labels for ‘Family’ and ‘Friends’. This can be a fun and easy way to quickly telephone those people you like to contact frequently. If you want to give Jimbo a quick call, you just tap on his photo!
When you launch a shortcut from the home screen, you will see a special momentary notification from the Shortcuts app while it processes the shortcut, but just be patient and it will finish its job after a second or two.
Also on this sample home screen are three other shortcuts, next to a ‘Shortcuts’ label icon. These shortcuts will set some music playing, start some map directions or set a frequently used timer. There are plenty of other shortcuts you can set up too, but they do all take a bit of time to prepare.
Finally, if you're wondering how this home screen got to be so spaced out, well it's secretly using two rows of blank ‘spacer’ icons (one space grey and three purple). If you're running iOS/iPadOS 18, you can space out your home screen without needing these blank icons anymore, which makes this look a bit easier to achieve.
↑ TopRemember, these are all just examples!
Use your creativity and customise your home screen whatever way you like best.
Mister Icon — The app to sort out your other apps!
Contact Mister Icon
If you have any feedback, suggestions, or just want to say ‘Hi’, I'd love to hear from you. Email me at:
Email me at:
info@mistericon.com
Basic Icon Setup
This sample home screen from an iPad demonstrates a very simple, yet effective way to use the Mister Icon app.
It uses a white “Work” icon from the “Open” icon set, along with a plain black wallpaper.
A single icon in the top-left position works well on all devices, and can be used to clearly describe what is on the home screen in question.
Large screen iOS/iPadOS devices (iPhone Plus and iPad models) have the ability to rotate their home screens, and during this rotation, the home screen icons will move positions. But there are two positions that will never change, regardless of your device's orientation: top-left and bottom-right.
The bottom-right position requires you to have a fully filled home screen, which is often undesirable, so that makes the top-left position the ideal one to use for all basic Mister Icon setups.
If you're just getting started with the Mister Icon app, I suggest trying to add an icon to the top-left of each of your home screens, then work from there to customise your device further as you see fit!
Multiple Labels in Rows
This sample home screen uses multiple space grey icons from the “Open” icon set.
Organising apps into rows like this can be a neat way to group similar apps and make them easier to find.
App folders can be a good way to add extra apps to a row if you need more space. Simply drag one icon on top of another to create a folder, so that multiple apps can take the place of just one normal icon.
Page number icons in the top-left corner can make it easier to know exactly where you are when swiping through your home screens. The little indicator dots at the bottom of the home screen perform much the same function, but having it clearly spelled out that you are on “Page 10”, for example, can be very useful at times.
For a demonstration of how this sample home screen was created, please take a look at the video on the Mister Icon homepage.
Blank Spacer Icons
Here is a sample Games page with icon labels from the “Vibrant” icon set
By using red icons against a silver wallpaper background, the labels stand out.
If a red wallpaper was used instead, the labels would blend in rather than stand out.
Version 2.0 of the app introduced the ability to access a range of simple wallpapers in colours that match those of the icons. Just look down the left-hand side of the app for the ‘paint roller’ to get started.
Blank red ‘spacer’ icons have been used on the left and right, to enable the main icon labels to be centred on the iPhone screen. These ‘spacers’ can be found at the end of each icon set.
Left Stripe Wallpaper
This home screen uses 4 icons in white from the “Vibrant” icon set, down the left-hand side, along with a ‘Left Stripe’ wallpaper in white/silver.
I think this provides a very cool effect, along with a clear delineation between the icon ‘labels’ and the actual apps.
Note that due to iOS/iPadOS limitations, not all wallpaper colour combinations are able to pefectly blend in with icons of the same colour.
iPhone Hidden Notch / Hidden Dynamic Island
This home screen setup is unique to newer iPhone models, as it provides a way to hide the camera/sensor ‘notch’ or ‘dynamic island’ at the top of the screen.
By having black at the top of the ‘Top Stripe Hidden Notch’ and ‘Top Stripe Hidden Island’ wallpapers, the notch/dynamic island blends in, and the screen looks like a neat rounded rectangle.
The effect only works while your wallpaper is visible of course, so as soon as you launch an app, the notch/dynamic island will typically ‘reappear’ once again.
Index Page Arrangement
Sample home screen with red icons from the ‘Central’ icon set, with a matching red wallpaper.
This home screen is set up to act like a contents page, providing information about what type of apps are on each home screen page.
The top row of this home screen uses 4 blank red icons, with captions added to the middle two icons during the “Add to Home Screen” installation.
Please note that if any of these icons are tapped, your iOS device will simply reopen Safari to the relevant unique icon installation page from the Mister Icon website. Apple does not currently provide the ability to automatically jump to a specific home screen page, so it is not possible to use the icons like shortcuts to a specific page.
Round Icons & Gradient Wallpapers
There's a few nifty things going on with this sample iPhone home screen.
For starters, we're using a blue-green Left Stripe Gradient wallpaper. Version 2.3 of my app introduced these gradient wallpapers and they can provide a fun alternative to the solid colour wallpapers also available in the app.
Next, the 4 white circular icons demonstrate a cool new look that normally isn't possible on iOS/iPadOS devices at all, since Apple currently only allows for home screen icons to be shaped like rounded squares/‘squircles’. But by using ROUND icon sets introduced in version 2.5 of the app, it is possible to get the circular look through the clever use of matching wallpapers.
Each of the ROUND icons on this sample home screen actually has coloured corners to make it a normal rounded square/squircle shape. But since the two ROUND icons on the left have green corners, and the two on the right have blue corners, they are all able to match with the gradient wallpaper such that the corners seamlessly blend in, creating the circular look.
Finally, green and blue spacer icons are used to create the gaps on the second row (iOS/iPadOS 18 has introduced support for empty spaces in the home screen grid, so spacer icons aren't needed to get this effect anymore), and some extra ‘Creative’ icons with matching green and blue backgrounds have also been added, just for extra emphasis and fun.
Home Screen Shortcuts
Apple's Shortcuts app can be a great complement to the Mister Icon app.
Shortcuts can be made to do various things and can be added to the home screen so that they'll appear next to your regular apps and Mister Icon labels.
Almost everything you can do with shortcuts you can do manually through apps or via Siri, but if you find yourself doing repetitive tasks often, then it might be worth the time and effort to create a home screen shortcut for easier access.
For example, this sample home screen includes six phone call shortcuts arranged next to Mister Icon labels for ‘Family’ and ‘Friends’. This can be a fun and easy way to quickly telephone those people you like to contact frequently. If you want to give Jimbo a quick call, you just tap on his photo!
When you launch a shortcut from the home screen, you will see a special momentary notification from the Shortcuts app while it processes the shortcut, but just be patient and it will finish its job after a second or two.
Also on this sample home screen are three other shortcuts, next to a ‘Shortcuts’ label icon. These shortcuts will set some music playing, start some map directions or set a frequently used timer. There are plenty of other shortcuts you can set up too, but they do all take a bit of time to prepare.
Finally, if you're wondering how this home screen got to be so spaced out, well it's secretly using two rows of blank ‘spacer’ icons (one space grey and three purple). If you're running iOS/iPadOS 18, you can space out your home screen without needing these blank icons anymore, which makes this look a bit easier to achieve.
Remember, these are all just examples!
Use your creativity and customise your home screen whatever way you like best.
Contact Mister Icon
If you have any feedback, suggestions, or just want to say ‘Hi’, I'd love to hear from you.info@mistericon.com

